In the era of Agile and DevOps, software development has become more rapid, iterative and efficient. Test automation plays a crucial role in ensuring that software releases are bug-free, reliable and efficient. Cypress is an open-source test automation framework that has gained immense popularity due to its ease of use, speed and reliability. In this article, I will explore the benefits of Cypress, how to get started with it, and tips for optimizing your test automation with Cypress.
Benefits of Cypress:
Cypress is a JavaScript-based testing framework that runs in the browser. It offers numerous benefits, including:
- Easy to set up and use: Cypress is easy to install and set up, even for those who have never used a testing framework before.
- Fast and reliable: Cypress runs tests in the browser, which makes it much faster and more reliable than other testing frameworks that run tests outside of the browser.
- Debugging made easy: Cypress provides an easy-to-use debugging tool that allows you to see exactly what is happening in your tests, making it easy to diagnose and fix issues.
- Time-saving: Cypress offers time-saving features like automatic waiting, which means you don’t have to manually add wait times to your tests.
Instead of using JavaScript for I prefer to use TypeScript. Furthermore, it is chosen because it gives you type definitions, static type checking, and if you already use TypeScript in your project, you can easily make seamless connections between them. If you want to use TypeScript with Cypress, you need to use TypeScript 3.4+ and install it to your project if you haven’t done it yet.
npm install --save-dev typescript
The next step is to add a config file. It is recommend creating a tsconfig.json inside your cypress folder with the following configuration:
{
"compilerOptions": {
"target": "es5",
"lib": ["es5", "dom"],
"types": ["cypress", "node"]
},
"include": ["**/*.ts"]
}
“types” tells the TypeScript compiler to only include type definitions from Cypress. This affects cases where the project also uses @types/chai or @types/jquery. Since Chai and jQuery are namespaced (global), incompatible versions can cause package managers (Yarn or NPM) to nest and include multiple definitions and cause conflicts.
Getting Started with Cypress:
To get started with Cypress, follow these steps:
- Install Cypress: The first step is to install Cypress on your machine. You can do this by navigating to your project directory and running the following command using npm:
npm install cypress —save-dev
This will install the latest version of Cypress and save it as a development dependency in your project.
- Open Cypress: Once you have installed Cypress, you can open it by running the following command in your terminal:
npx cypress open
This will launch the Cypress Test Runner, which provides an interface for you to manage your tests and run them.
- Write your first test: With the Test Runner open, you can create your first test by clicking on the “New File” button in the top-left corner of the interface. This will open a new file where you can write your test code.
Here is an example of a simple test that navigates to a website and checks that the page title contains the expected text:
describe('My first test', () => {
it('Visits the website and checks the page title', () => {
cy.visit('https://www.example.com')
cy.title().should('contain', 'Example')
})
})
- Run your test: Once you have written your test, you can run it by clicking on the test file name in the Test Runner. This will open a new window that displays the test results, and you can see if your test passed or failed.
If your test failed, you can use the Test Runner’s debugging tools to inspect the test’s behavior and identify the problem.
That’s it! You now have a basic understanding of how to get started with Cypress. From here, you can explore the many features and capabilities of Cypress and start writing more complex tests for your web applications.

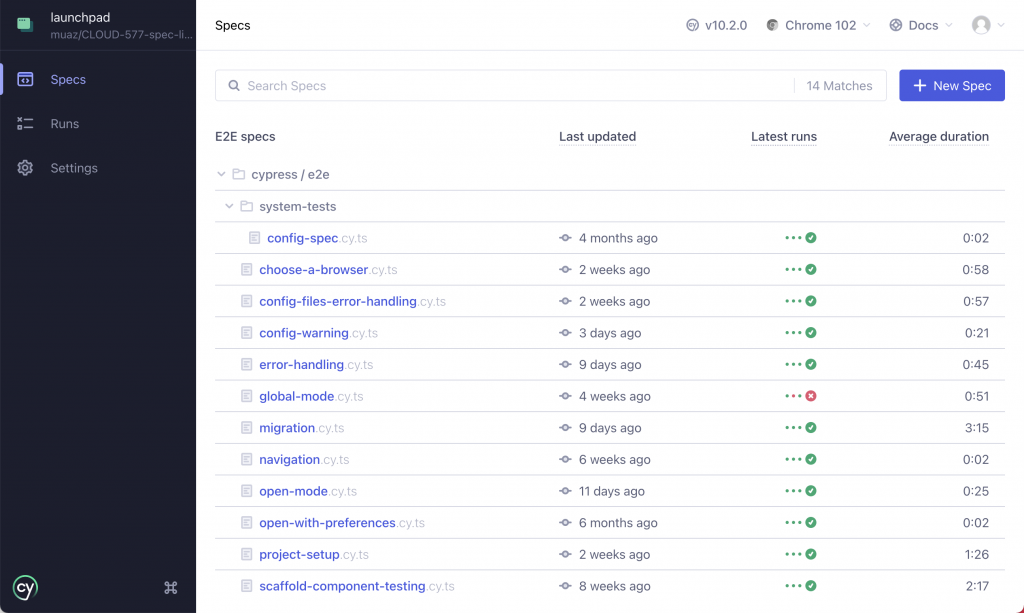
Launchpad from Cypress UI Test Runner with created test files.
Tips for Optimizing Test Automation with Cypress:
To get the most out of Cypress, here are some tips for optimizing your test automation:
- Use the Cypress Test Runner: The Cypress Test Runner is a powerful tool that allows you to run and debug your tests. Use it to see exactly what’s happening in your tests and identify any issues.
- Use Cypress Commands: Cypress provides a range of commands that make it easy to write tests. Use them to simplify your tests and make them easier to read and maintain.
- Use Custom Commands: Custom commands allow you to create your own commands that can be reused across your tests. Use them to simplify your tests and save time.
For example PageObjects:
A page object is a class that represents a page in the web application. Under this model, the overall web application breaks down into logical pages. Each page of the web application generally corresponds to one class in the page object, but can even map to multiple classes also, depending on the classification of the pages.
As we have seen, the Page Object pattern provides flexibility when writing code by dividing it into different classes, and also keeps test scripts separate from locators. With this in mind, some important advantages of the Page Object Model are:- Code reusability: the same page class can be used in different tests, all locators and their methods can be reused in different test cases.
- Code maintainability: there is a clear separation between test code (which can be our functional scenarios) and page specific code (such as locators and methods). So if the structure of the web page changes, it will only affect the page object, not the test script.
Conclusion
Test automation is an essential part of software development, and Cypress is an excellent choice for automating tests for modern web applications. With Cypress, you can write reliable, consistent, and fast tests that provide quick feedback as you develop your application. Whether you are a seasoned developer or just getting started with test automation, Cypress is an excellent tool that is easy to use and provides powerful capabilities.