At the beginning of my carrier, I was very lucky to start a few new projects at my company. And every story was a short one and the same: This is going to be the best project ever -> Ops, it got little messy -> Oooops, everything is a mess, there is no going back. So, I realized that it isn’t enough that I can do anything the PO wants, but I have to find the right way of doing it.
I was thinking like: Ok, I will learn unit testing, my code will be tested, and everything will be fine. So, I got into testing, started to read everything about testing, especially unit testing. I started to understand it a little bit, so I decided to write a few unit tests in my existing (mess) projects. I created test classes for some fragment, started to type some test methods, thinking I will figure it out what to test easily, and when I had to type the name of the test method my mind froze.
I had no idea what to test. I started to divide the code into methods, but it wasn’t helping at all. After a ton of research and frustration, I realized that I can’t test anything until I learn some design patterns and/or architectures.
Design patterns and architectures
In theory, there is a small difference between design patterns and architectures. Basically, they are both terms that define the organization of code, but the difference is the layer. Architecture is a more general term of design pattern. There are many design patterns and architectures, and you can’t say for one that it is the best. Today we will look at the MVP design pattern, and we will try to refactor a really bad code into a better one. Hopefully, then, we will try to refactor the better code into an even better one, with clean-like architecture.
Application example
I created an application that fetches some programming quotes, saves them into a room database and displays them into a RecyclerView. If the network calls fail, we display the quotes from the database. It is a common use case, that complicates our lives a little bit. You can check out the no_pattern branch, and run the app.
public class MainActivity extends AppCompatActivity {
private QuoteDao quoteDao;
private RecyclerView rvQuotes;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
quoteDao = QuoteDatabase.getQuoteDatabase(this).quoteDao();
rvQuotes = findViewById(R.id.rvQuotes);
rvQuotes.setLayoutManager(new LinearLayoutManager(this));
QuotesApi quotesApi = RetrofitClient.getRetrofit().create(QuotesApi.class);
Call<List<Quote>> quotesCall = quotesApi.getQuotes();
quotesCall.enqueue(new Callback<List<Quote>>() {
@Override
public void onResponse(Call<List<Quote>> call, Response<List<Quote>> response) {
if (response.isSuccessful()) {
new Thread(() -> quoteDao.insertQuotes(response.body())).start();
QuotesAdapter adapter = new QuotesAdapter(response.body());
rvQuotes.setAdapter(adapter);
}
}
@Override
public void onFailure(Call<List<Quote>> call, Throwable t) {
DatabaseQuotesAsyncTask asyncTask = new DatabaseQuotesAsyncTask(quoteDao, rvQuotes);
asyncTask.execute();
}
});
}
static class DatabaseQuotesAsyncTask extends AsyncTask<Void, Void, List<Quote>> {
private QuoteDao quoteDao;
private WeakReference<RecyclerView> rvQuotes;
public DatabaseQuotesAsyncTask(QuoteDao quoteDao, RecyclerView rvQuotes) {
this.quoteDao = quoteDao;
this.rvQuotes = new WeakReference<>(rvQuotes);
}
@Override
protected List<Quote> doInBackground(Void... voids) {
return quoteDao.getAllQuotes();
}
@Override
protected void onPostExecute(List<Quote> quotes) {
QuotesAdapter adapter = new QuotesAdapter(quotes);
rvQuotes.get().setAdapter(adapter);
}
}
}
This code is terrible. I mean, it is doing its job, but it is not testable, it is not scalable, it is not maintainable. We can’t test this code. MainActivity is 82 lines of code, just for displaying a list of quotes. Imagine if we add more calls here, more features in this screen (and usually there are more features), this code will easily become a mess.
How to fix this? We will start with a design pattern. We will refactor this code to follow the MVP pattern. Now, what is the MVP design pattern and how to implement it? MVP pattern is one of the most common design patterns. It is very close to MVC and MVVM. All of these design patterns (and others) share the idea that we should define and divide the responsibility of the classes. All of the mentioned design patterns above have 3 types of classes:
- Model – data layer, used for managing business model classes
- View – UI layer, used for displaying the data
- Controller/Presenter/ViewModel – logic layer, intercepts the actions from the UI layer, updates the data and tells the UI layer to update itself
As you can see, Model and View classes are the same between all three patterns (they may have different responsibilities), the difference is the remaining class.
Let’s talk about MVP strictly, and try to convert our app to follow the MVP pattern. What classes belong to which type?
- Model – Here belongs just the Quote class, so it stays the same
- View – Here belong Activities and Fragments. In our case MainActivity
- Presenter – We should create presenter for every Activity/Fragment
So, in the data layer (Model) we have just our Quote class and it stays the same. The View and the Presenter are left. Let’s create interfaces for the Views and Presenters. That way we will create the communication between them.
public interface BaseView<P> {
}
public interface BasePresenter<V> {
void bindView(V view);
void dropView();
}
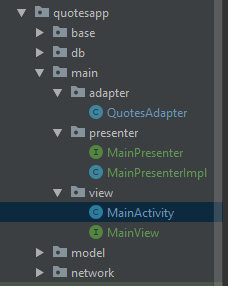
Every Activity/Fragment should implement interfaces extending from BaseView, and every presenter should implement interfaces extending from BasePresenter. In MVP, the communication between the View and the Presenter is both ways (View <—> Presenter). This means that our Activity/Fragment should have an instance of the presenter and the presenter should have an instance of the view. Also, the Presenter should not contain any android component (easy check, you shouldn’t have any android, imports in the presenter). So, let’s create the View and the Presenter for MainActivity. I will organize the packages by feature because it is better when we follow some design patterns.

Now, we have MainActivity that implements MainView, and MainPresenterImpl that implements MainPresenter. We said that MainActivity should have an instance of MainPresenter and MainPresenterImpl should have an instance of MainView.
public interface MainPresenter extends BasePresenter<MainView> {
}
public class MainPresenterImpl implements MainPresenter {
private MainView view;
@Override
public void bindView(MainView view) {
this.view = view;
}
@Override
public void dropView() {
this.view = null;
}
}
public interface MainView extends BaseView<MainPresenter> {
}
public class MainActivity extends AppCompatActivity implements MainView {
//...
private MainPresenter presenter;
// ...
}
You will notice methods bindView() and dropView() in the presenter. That is because the view is responsible for its lifecycle, and it should inform the presenter about its presence/absence. In the lifecycle methods of the Activity/Fragment, we should call these methods. This should be done in one of these three pairs: In onCreate/onResume/onStart call bindView() and in onDestroy/onPause/onStart call dropView(). Use either one of the pairs, but you should not mix them. For example: Don’t call bindView() in onCreate and dropView() in onPause. Let’s call these methods in the MainActivity:
public class MainActivity extends AppCompatActivity implements MainView {
//...
private MainPresenter presenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
presenter = new MainPresenterImpl();
presenter.bindView(this);
//....
}
@Override
protected void onDestroy() {
presenter.dropView();
super.onDestroy();
}
}
Next, we should define methods in MainView and MainPresenter. In MainPresenter we want to get the quotes (it doesn’t matter for the view if the presenter gets them from the network or from the database) so we’ll create a method getAllQuotes(), and in the MainView we want to display the quotes, so we’ll create a method displayQuotes(List<Quote> quotes). After adding these methods in the interfaces, we will get compiler errors in the MainActivity and MainPresenterImpl. We need to implement these new methods. In the MainActivity we’ll just create a new adapter with the quotes and pass the adapter in the recyclerView. In the Presenter, it gets little trickier. We will move the network and database code from MainActivity to MainPresenterImpl, and whenever we create an adapter and set it to the recyclerView, we change that with calling displayQuotes() method of the MainView.
public class MainActivity extends AppCompatActivity implements MainView {
//...
@Override
public void displayQuotes(List<Quote> quotes) {
QuotesAdapter adapter = new QuotesAdapter(quotes);
rvQuotes.setAdapter(adapter);
}
}
// in presenter when we get the quotes
if (view != null) {
view.displayQuotes(quotes);
}
Moreover, because QuoteDatabase requires context, and we can’t have a context in the Presenter, instead of creating QuoteDao inside the Presenter, we create it in MainActivity and pass it into the Presenter via the constructor. Finally, in the onCreate() method of the Activity, we call presenter.getAllQuotes(); You can check out the mvp_basic branch.
What have we done now? We refactored the MainActivity, to follow the MVP design pattern. Now, MainActvity has the responsibility only to display the quotes. It doesn’t need to be unit tested, because it doesn’t contain any logic. We moved the logic into the Presenter. But unfortunately, also the Presenter is hard to test now. We will try to make it better in the next article.





Great Job…This article helped me a lot.
Thank you Dejan. Very glad to hear that.