JHipster is an open-source platform to generate, develop and deploy Spring Boot + Angular / React / Vue web applications. And with over 15 000 stars on Github, it is the most popular code generation framework for Spring Boot. But is it worth the hype or is the generated code too difficult to maintain and not production-ready?
How does it work?
The first thing to note is that JHipster is not a separate framework by itself. It uses yeoman and .jdl files in order to generate code in Spring Boot for backend and Angular or React or Vue for frontend. And after the initial generation of the project, you have the option to use the generated code without ever running JHipster commands again or to use JHipster in order to incrementally grow the projects and develop new features.
What exactly is JDL?
JDL is a JHipster-specific domain language where you can describe all your applications, deployments, entities and their relationships in a single file (or more than one) with a user-friendly syntax.
You can use our online JDL-Studio or one of the JHipster IDE plugins/extensions, which support working with JDL files.
Example of simple JDL file for Blog application:
entity Blog {
name String required minlength(3)
handle String required minlength(2)
}
entity Post {
title String required
content TextBlob required
date Instant required
}
entity Tag {
name String required minlength(2)
}
relationship ManyToOne {
Blog{user(login)} to User
Post{blog(name)} to Blog
}
relationship ManyToMany {
Post{tag(name)} to Tag{entry}
}
paginate Post, Tag with infinite-scroll
Which technologies are used?
On the backend we have the following technologies:
- Spring Boot as the primary backend framework
- Maven or Gradle for configuration
- Spring Security as a Security framework
- Spring MVC REST + Jackson for REST communication
- Spring Data JPA + Bean Validation for Object Relational Mapping
- Liquibase for Database updates
- MySQL, PostgreSQL, Oracle, MsSQL or MariaDB as SQL databases
- MongoDB, Counchbase or Cassandra as NoSQL databases
- Thymleaf as a templating engine
- Optional Elasticsearch support if you want to have search capabilities on top of your database
- Optional Spring WebSockets for Web Socket communication
- Optional Kafka support as a publish-subscribe messaging system
On the frontend side these technologies are used:
- Angular or React or Vue as a primary frontend framework
- Responsive Web Design with Twitter Bootstrap
- HTML5 Boilerplate compatible with modern browsers
- Full internationalization support
- Installation of new JavaScript libraries with NPM
- Build, optimization and live reload with Webpack
- Testing with Jest and Protractor
- Optional Sass support for CSS design
How to get started?
- Pre-requirements: Java, Git and Node.js.
- Install JHipster
npm install -g generator-jhipster - Create a new directory and go into it
mkdir myApp && cd myApp - Run JHipster and follow instructions on the screen
jhipster - Model your entities with JDL Studio and download the resulting
jhipster-jdl.jhfile - Generate your entities with
jhipster import-jdl jhipster-jdl.jh - Run
./mvnwto start generated backend - Run
npm startto start generated frontend with live reload support
How does the generated code and application look like?
In case you only want to see a sample generated application without starting the whole framework you can check this official Github repo for the latest up-to-date sample code: https://github.com/jhipster/jhipster-sample-app.
Following are some screen from my up and running JHipster application:
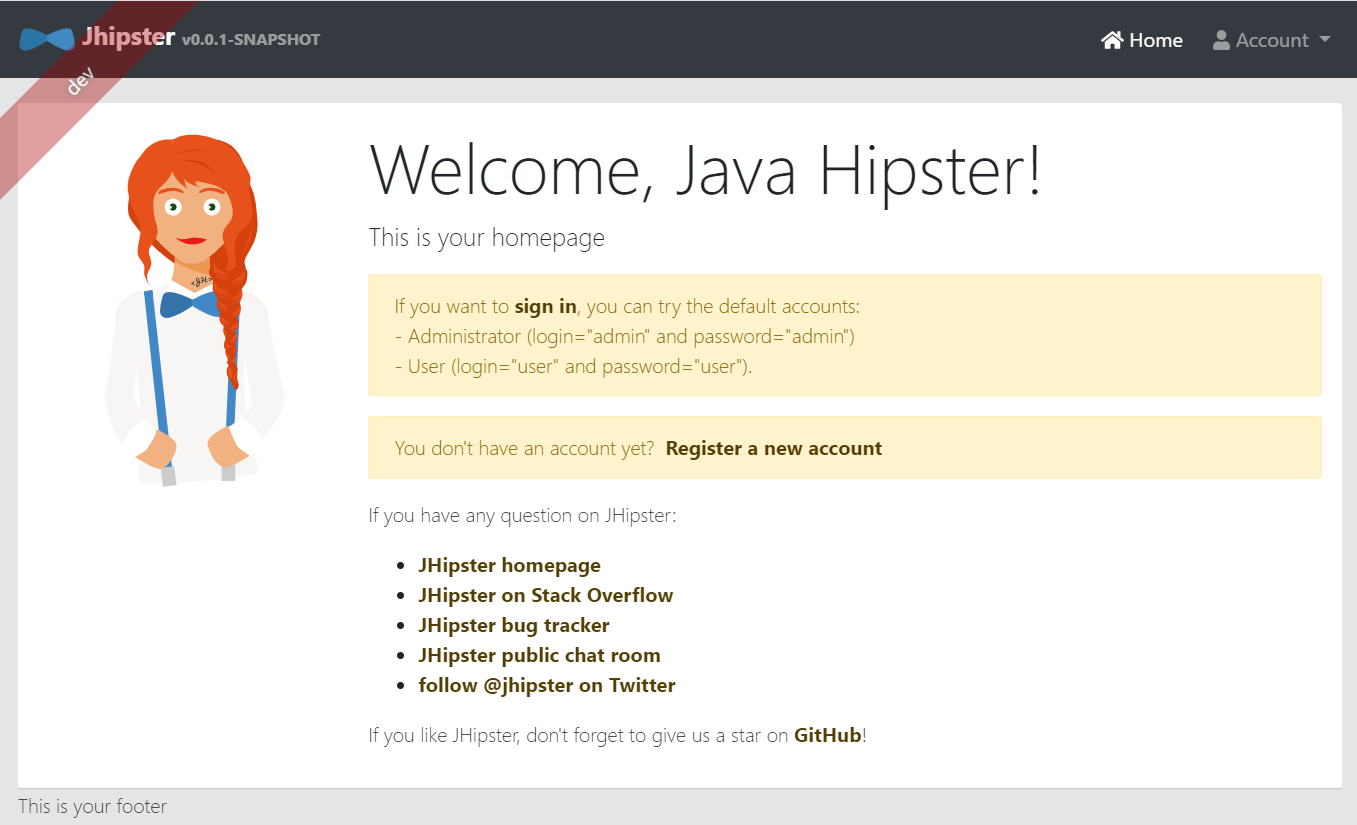
Welcome screen  This is the initial screen when you open your JHipster app
This is the initial screen when you open your JHipster app
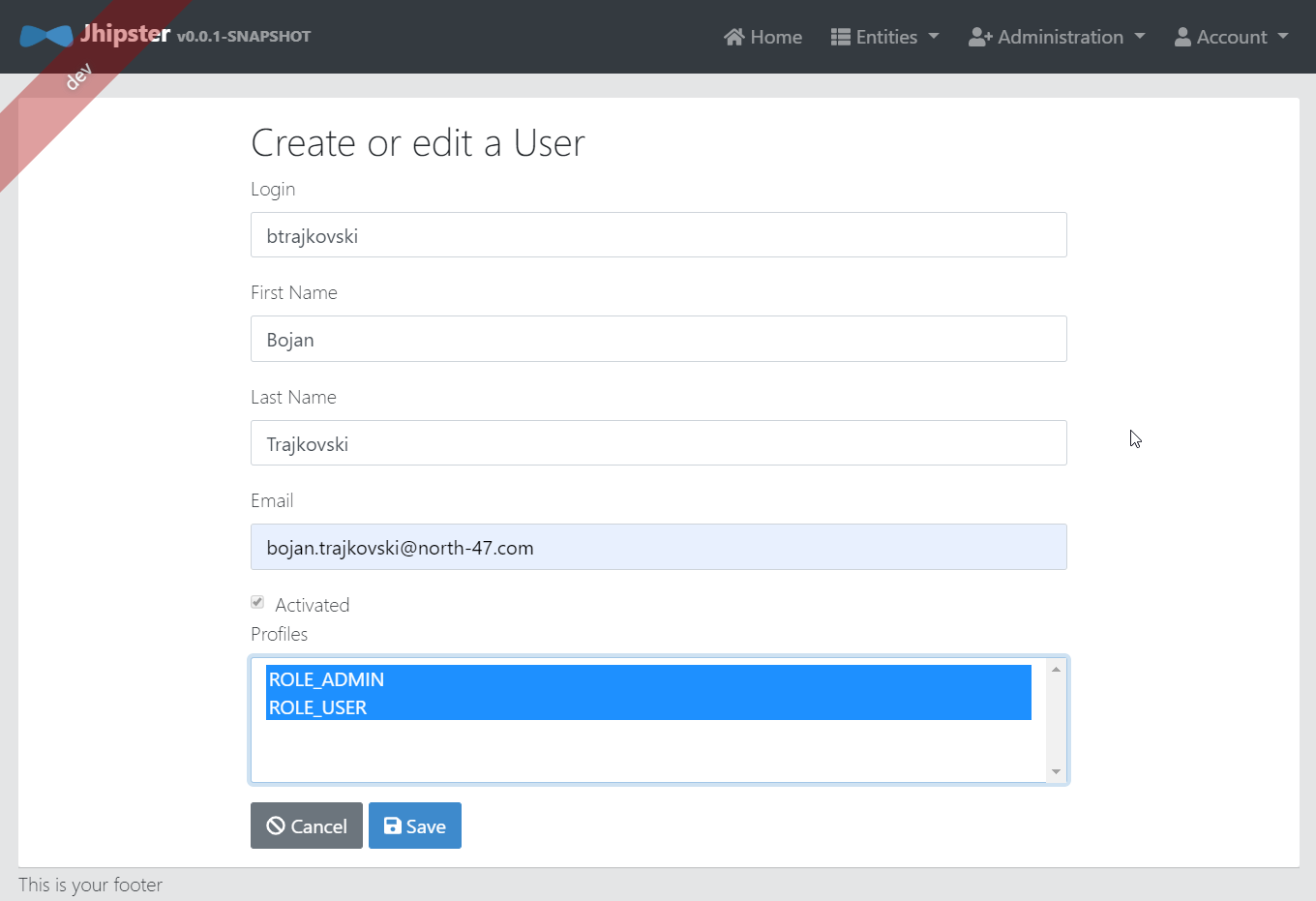
Create a user screen With this form you can create a new user in the app
With this form you can create a new user in the app
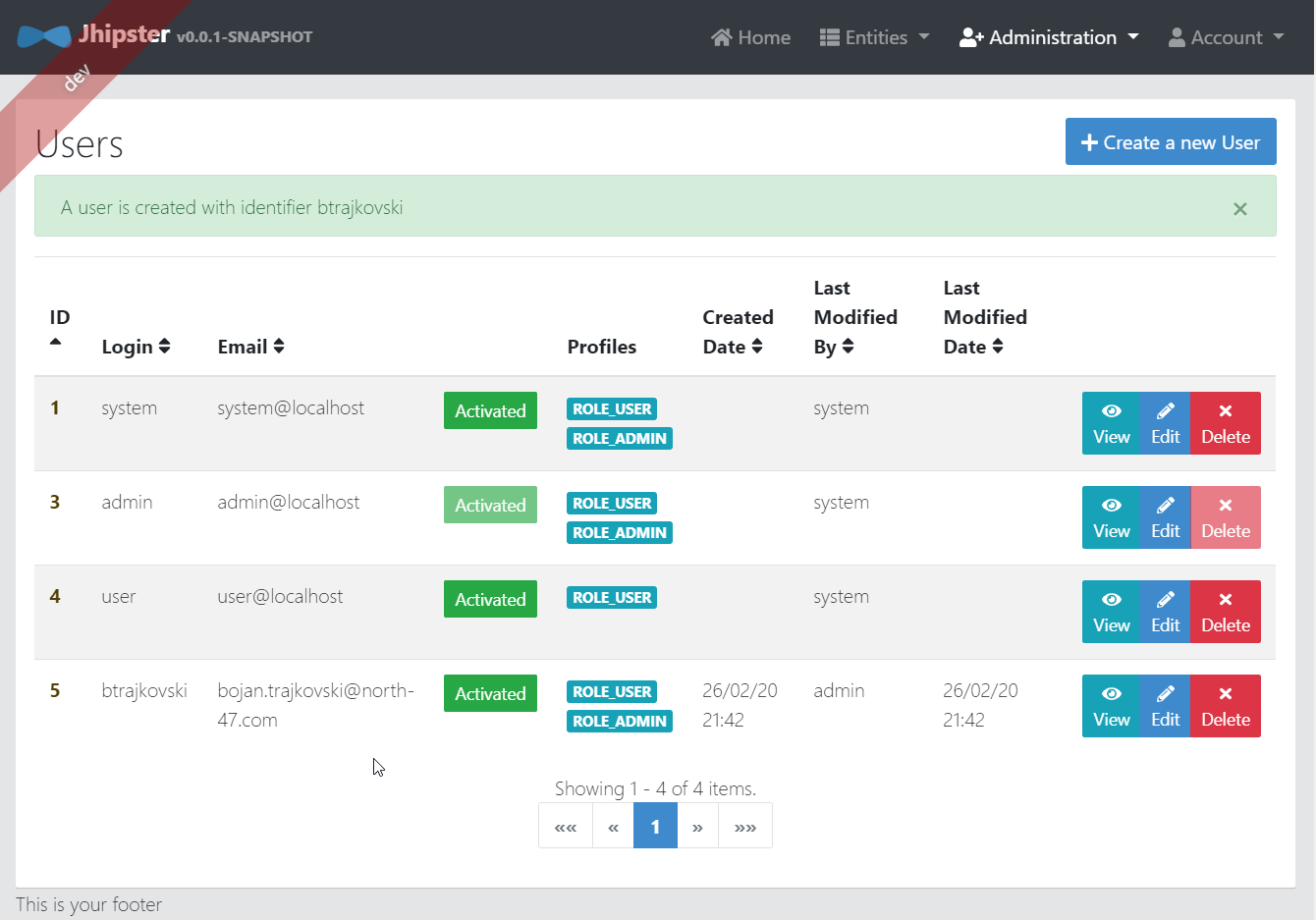
View all users screen In this screen you have the option to manage all your existing users
In this screen you have the option to manage all your existing users
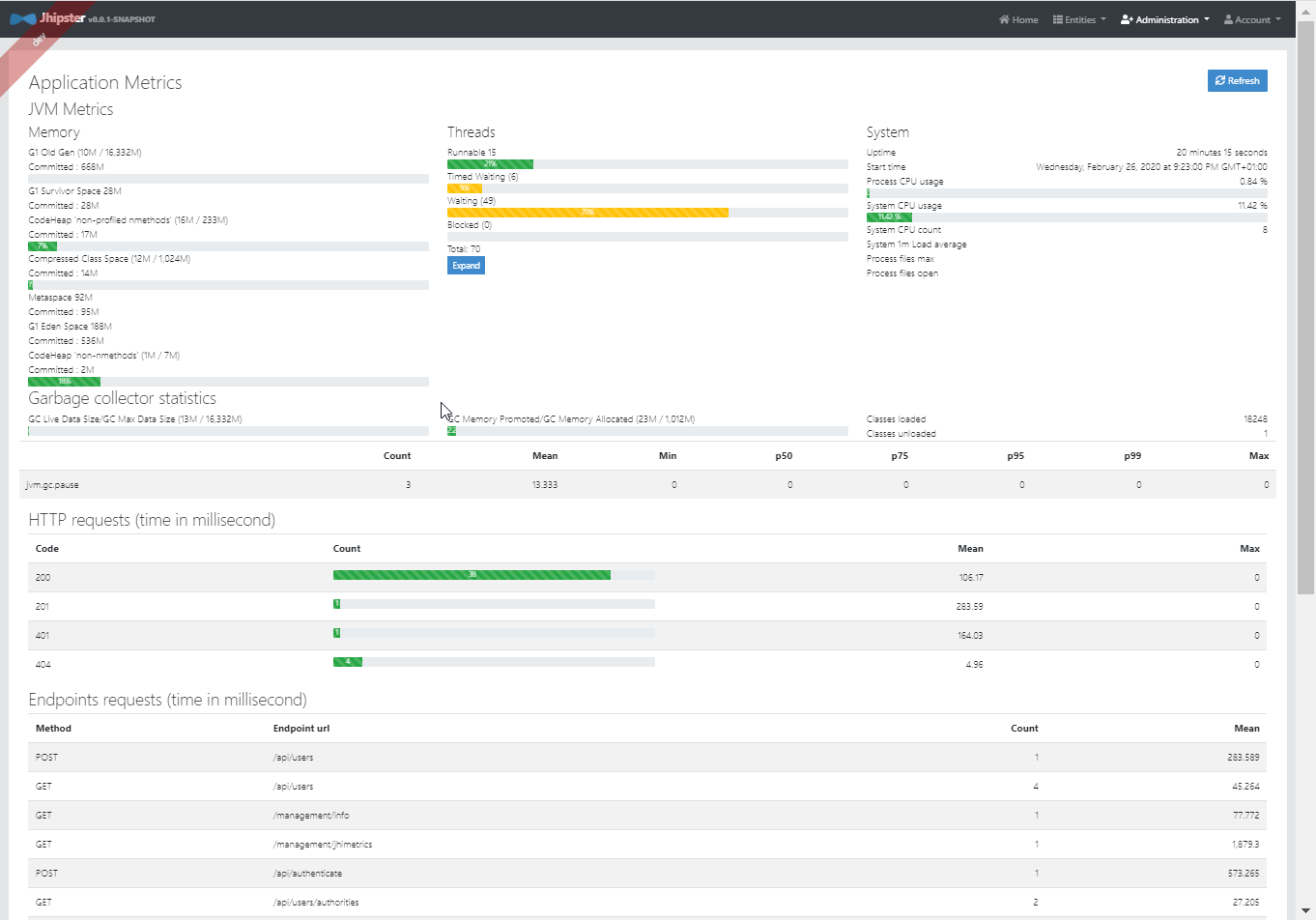
Monitoring of your JHipster application screen Monitoring of JVM metrics, as well as HTTP requests statistics
Monitoring of JVM metrics, as well as HTTP requests statistics
What are the pros and cons
The important thing to remember is that JHipster is not a “magic bullet” that will solve all your problems and is not an optimal solution for all the new projects. As a good software engineer, you will have to weigh in the pros and cons of this platform and decide when it makes sense to use and when it’s better to go with a different approach. Having used JHipster for production projects these are some of the pros and cons that I’ve experienced:
Pros
- Easy bootstrap of a new project with a lot of technologies preconfigured
- JHipster almost always follows best practices and latest trends in backend and frontend development
- Login, register, management of users and monitoring comes out-of-the-box
- Wizard for generating your project, only the technologies that you select are included in the project
- After defining your own JDL file, all of the models, repository, service and controllers classes for your entities are generated, together with integration tests. This is saving a lot of time in the begging of the project when you want to get to feature development as soon as possible
Cons
- If you are not familiar with technologies that are being used in the generated project it can be overwhelming and it’s easy to get lost into this mix of lots of different technologies
- Using JHipster after the initial project is not a smooth experience. Classes and Liquibase scripts are being overwritten and you have to be very careful with changing the initial JDL model. Or you can decide to continue without using JHipster after the initial generation of projects
- REST responses that are returned from endpoints will not always correspond to business requirements, very often you will have to manually modify your initial JHipster REST responses
- Not all of the options that are available are at the same level, some technologies that JHipster is using and configuring are more polished than the others. Especially true if you decide to use community modules
What kind of projects are a good fit?
Having said all of this, it’s important to understand that there are projects which can benefit a lot from JHipster and projects that are better without using this platform.
In my experience, a good candidate is a greenfield project where it’s expected to deliver a lot of features fast. JHipster will help a lot to be productive from day one and to cut on the boilerplate code that you need to write. So you will be able, to begin with, feature development really fast. This works well with new projects with tight deadlines, proof of concepts, internal projects, hackathons, and startups.
On the other hand, a not so ideal situation is if you have an already started and up and running project, there is not much a JHipster can do in this case. Or another case would if the application has a lot of specific business logic and its not a simple CRUD application, for example, an AI project, a chatbot or a legacy ecosystem where these new technologies are not suitable or supported.
JHipster, is it worth it?
There is only one sure way to decide if JHipster is worth it for your next project or not and that is to try it out yourself and play around with the different features and configuration that JHipster offers.
At best, you will find a new framework for your next project and save a lot of effort next time you have to start a project. At worst, you will get to know the latest trends in both backend and frontend and learn some of the best practices from a very large community.