As a front-end developer, I was always curious about mobile apps and wanted to build one. In the last years, I was testing multiple frameworks from Ionic to React native and to be honest, I was never satisfied. Until one day by accident, I tried FLUTTER and this happened:

Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
From Flutter website
Just reading this sentence blew my mind and I was in. After two months playing around with the framework, I would say it’s the one that will take over in the next years for sure. Let’s jump and see how to start with it.
1 – Download the Flutter SDK
Download the stable version and put it in as a PATH environment variable. The download link is here.
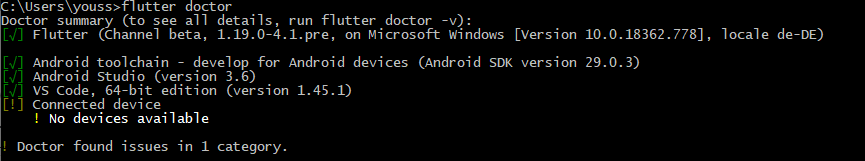
2 – Run Flutter Doctor
flutter doctor
This command is the most important one as it checks your environment and displays a report of the status of your Flutter installation. Do not forget to check the output carefully, to be able to know what is still missing.

3 – Start Coding
import 'package:flutter/material.dart';
void main() async {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: MyApp(),
),
),
);
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Text(
'Click me!',
style: TextStyle(
fontSize: 60.0,
fontWeight: FontWeight.bold,
),
);
}
}
4 – Enjoy it